列表
-
前端
这篇文章主要介绍了HTML5 Canvas的事件处理介绍,本文讲解了Canvas的限制、给Canvas元素绑定事件、isPointInPath方法、循环重绘和事件冒泡等内容,需要的朋友可以参考下DOM是Web前端领域非常重要的组成部分,不仅
-
前端
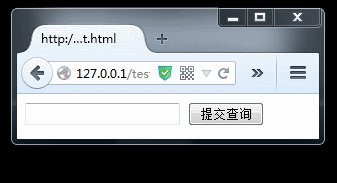
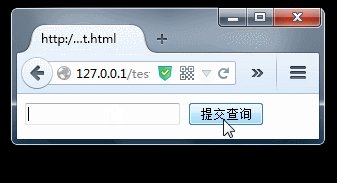
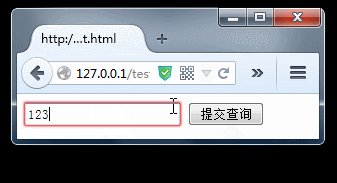
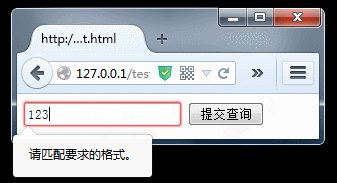
这篇文章主要介绍了使用HTML5的表单验证的简单示例,包括手机端利用的一个小例子分享,需要的朋友可以参考下HTML5对表单元素提供了patern属性,它接受一个正则表达式。表单提交时这个正则表达式会被用于验证表单内非空的值,如果控件的值不匹
-
前端
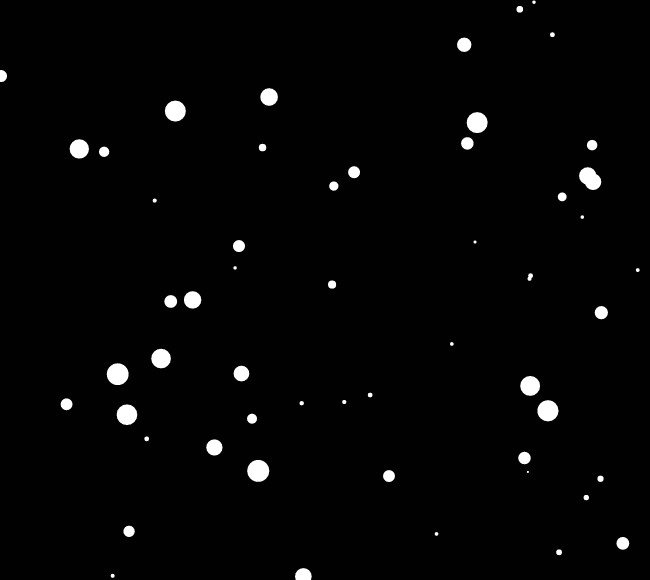
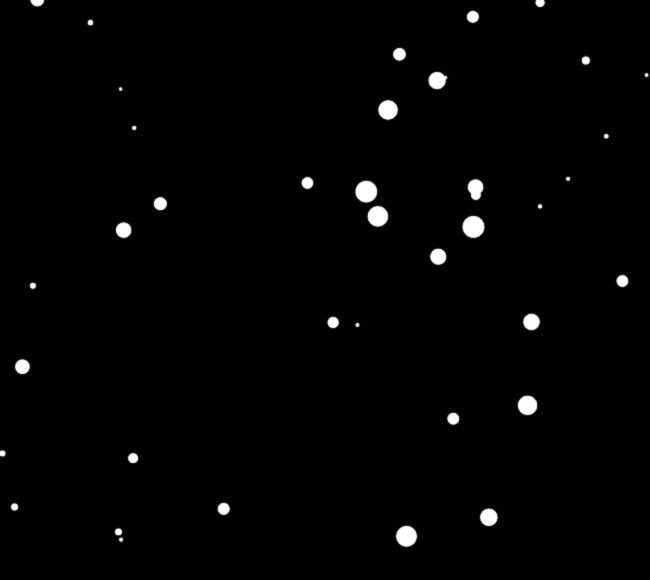
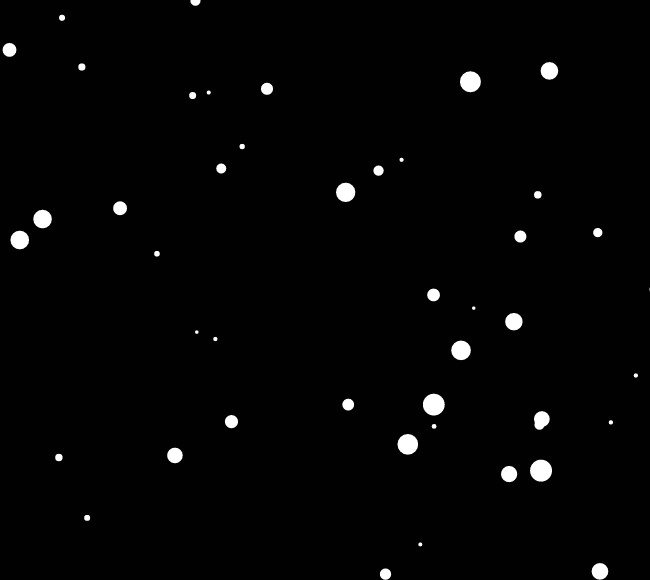
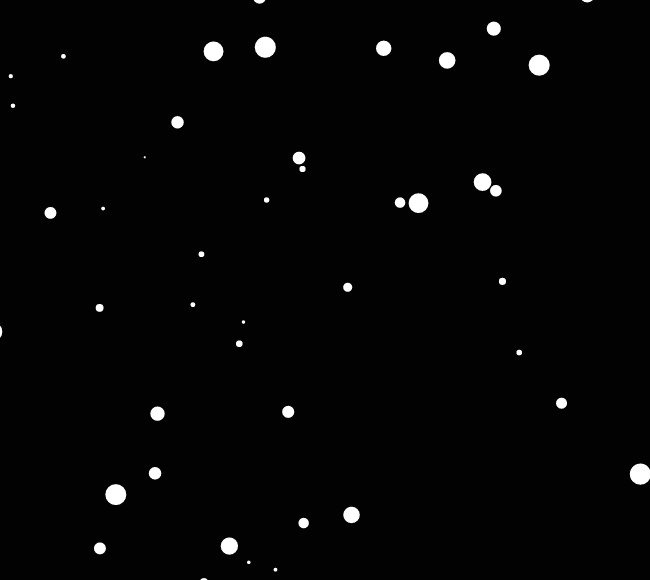
这篇文章主要为大家详细介绍了HTML5 canvas实现雪花飘落特效,效果实现引人入胜,很逼真的动画效果,感兴趣的小伙伴们可以参考一下看到网上很多展示html5雪花飞动的效果,确实非常引人入胜,我相信大家也跟我一样看着心动的同时,也很好奇,
-
前端
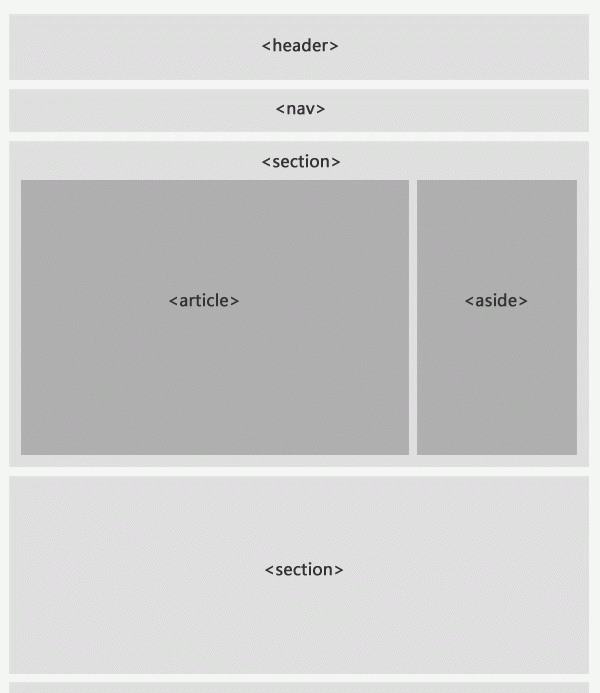
这篇文章主要介绍了HTML5 Shiv完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法,需要的朋友可以参考下HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富
-
前端
这篇文章主要为大家详细介绍了HTML5本地存储之Web Storage的相关资料,Web Storage如何用JSON存储多个数据,感兴趣的小伙伴们可以参考一下在HTML5出现之前,如果开发者需要在客户端存储少量的数据,只能通过cookie
-
前端
这篇文章主要介绍了简单聊聊H5的pushState与replaceState的用法的相关资料,内容挺不错的,现在分享给大家,也给大家做个参考。一、简介HTML5引入了 history.pushState() 和 history.replac
-
前端
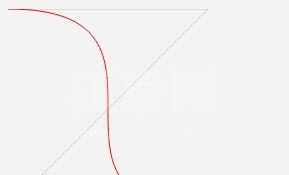
这篇文章主要介绍了使用HTML5的Canvas绘制曲线的简单方法,是HTML5入门学习中的基础知识,需要的朋友可以参考下Canvas2D自带的曲线方法 最近在研究3D柔体的计算,所以在狂补一些知识。经常会涉及到一些数值分析方面的东西,主要
-
前端
这篇文章主要介绍了html5实现完美兼容各大浏览器的播放器,需要的朋友可以参考下歌曲播放我们会发现他的兼容性不是很好,譬如IE上能播放的flash播放器,再firfox或者chrome上就不是很好的应用了,因为有插件的阻碍!HTML5的出现
-
前端
这篇文章主要介绍了关于HTML5的本地存储IndexedDB,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下IndexedDB 是一种低级API,用于客户端存储大量结构化数据(包括, 文件/ blobs)。下面通过本文重点给大
-
前端
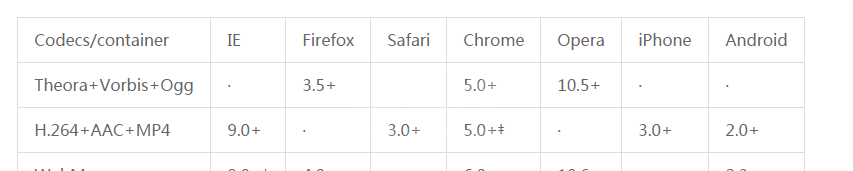
这篇文章主要介绍了基于HTML5的在线视频播放方案,讨论了编码和浏览器支持等相关方面的问题,需要的朋友可以参考下如今在这个特殊的时代下:flash将死未死,微软和IE的历史问题,html5标准未定,苹果和谷歌的闭源和开源之争,移动互联网的大
-
前端
本篇文章主要介绍了HTML5在线预览PDF的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧简介PDF.js is a Portable Document Format (PDF) viewer that
-
前端
这篇文章主要介绍了有关HTML5 input placeholder 颜色修改方面的知识,需要的朋友可以参考下Chrome支持input=[type=text]占位文本属性,但下列CSS样式却不起作用: CSS input[placehol
-
前端
编辑推荐:这篇文章来自于黑客志,对HTML5的本次存储方式进行了非常全面的介绍和分析,对于学习HTML5的开发者来说,不容错过哦。 历史在HTML5本地存储之前,如果我们想在客户端保存持久化数据,有这么几个选择: HTTP cookie。H
-
前端
这篇文章主要介绍了HTML5 video标签的播放控制,本文讲解了获取影片总时长、播放、暂停、获取影片的播放时间和设置播放点、音量的获取和设置等内容,需要的朋友可以参考下上一篇介绍了html5标签video(播放器)初始化需要做的一些工作,
-
前端
这篇文章主要介绍了HTML5 video播放器全屏(fullScreen)方法实例,本文直接给出一个完整代码实例,需要的朋友可以参考下首先来说,这个标题具有误导性,但这样设置改标题也是主要因为video使用的比较多在html5中,全屏方法可
-
前端
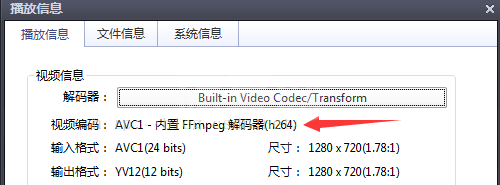
这篇文章主要给大家介绍了关于解决html5中video标签无法播放mp4问题的办法,文中介绍的非常详细,相信会对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言最近发现了一个问题,在手机录制了一个1.mp4文件,
-
前端
这篇文章主要介绍了关于HTML5实现使用按钮控制背景音乐开关的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下我们有时会在页面上加上背景音乐,允许用户自己开启和关闭背景音乐,尤其基于手机html5制作的多媒体页面,HTML
-
前端
本文主要介绍HTML5实战与剖析之触摸事件,介绍的比较详细,需要的朋友可以参考下。 HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况
-
前端
这篇文章主要介绍了关于如何使用HTML5 File接口在web页面上使用文件下载,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下File接口提供了与文件相关的信息,并且运行JavaScript在web页面上去访问文件中的内容。
-
前端
HTML5 history API介绍history是个全局变量,即window.history属性和方法如下:length:历史堆栈中的记录数。back(): 返回上一页。foward(): 前进到下一页。go([delta]): del